# Cell 单元格

# 引入
在 app.json 或 index.json 中引入组件,详细介绍见快速上手
"usingComponents": {
"lin-cell-group": "/dist/cell-group/index",
"lin-cell": "/dist/cell/index"
}
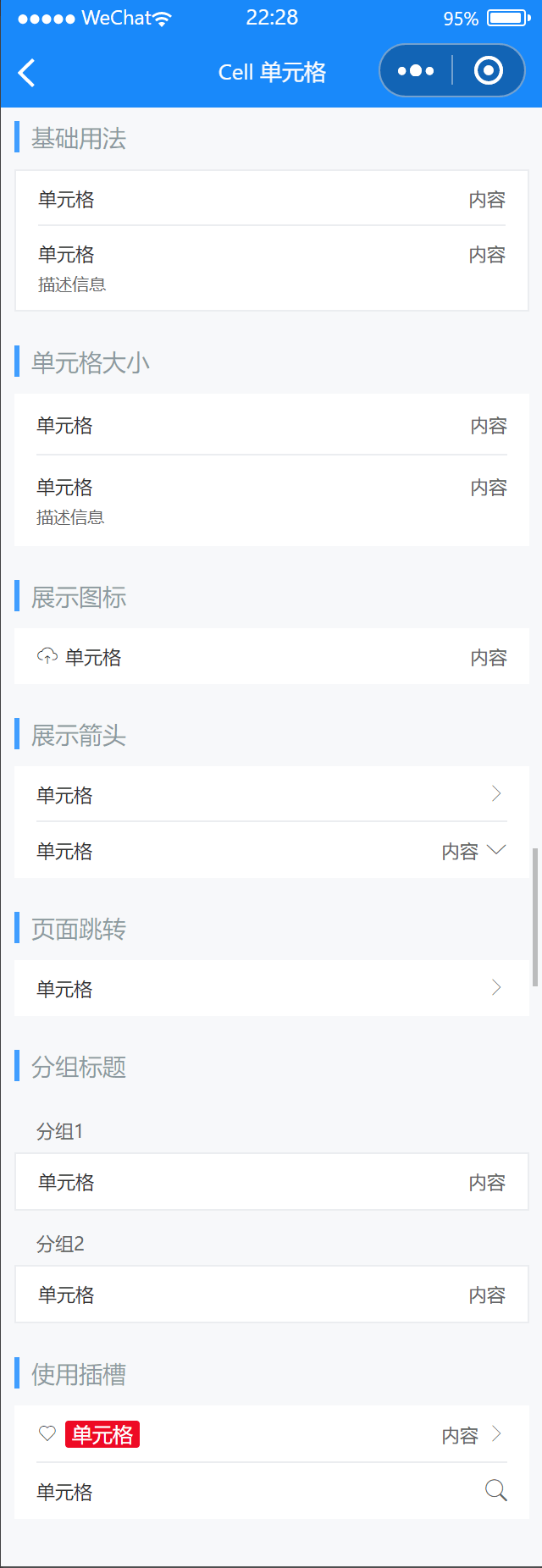
# 基本用法
Cell可以单独使用,也可以与CellGroup搭配使用。CellGroup可以为Cell提供上下外边框。
代码示例
<lin-cell-group>
<lin-cell title="单元格" value="内容" />
<lin-cell title="单元格" value="内容" label="描述信息" border="{ { false }}" />
</lin-cell-group>
# 单元格大小
通过size属性可以控制单元格的大小
代码示例
<lin-cell title="单元格" value="内容" size="large" />
<lin-cell
title="单元格"
value="内容"
size="large"
label="描述信息"
border="{ { false }}"
/>
# 展示图标
通过icon属性在标题左侧展示图标
代码示例
<lin-cell title="单元格" value="内容" icon="upload" border="{ { false }}" />
# 展示箭头
设置is-link属性后会在单元格右侧显示箭头,并且可以通过arrow-direction属性控制箭头方向
代码示例
<lin-cell title="单元格" is-link />
<lin-cell title="单元格" is-link value="内容" />
<lin-cell
title="单元格"
is-link
value="内容"
arrow-direction="down"
border="{ { false }}"
/>
# 页面跳转
设置link-type属性指定跳转方式,设置url属性指定跳转的页面
代码示例
<lin-cell
is-link
title="单元格"
link-type="navigateTo"
url="/pages/component/button/index"
border="{ { false }}"
/>
# 分组标题
通过CellGroup的title属性可以指定分组标题
代码示例
<lin-cell-group title="分组1">
<lin-cell title="单元格" value="内容" />
</lin-cell-group>
<lin-cell-group title="分组2">
<lin-cell title="单元格" value="内容" />
</lin-cell-group>
# 使用插槽
如以上用法不能满足你的需求,可以使用插槽来自定义内容
代码示例
<lin-cell value="内容" icon="like" is-link>
<view slot="title">
<view class="cell-text">单元格</view>
</view>
</lin-cell>
<lin-cell title="单元格" border="{ { false }}">
<lin-icon slot="right-icon" icon="search" />
</lin-cell>
.cell-text {
padding: 0 4px;
font-size: 12px;
line-height: 16px;
color: #fff;
background-color: #ee0a24;
border-radius: 2px;
}
# CellGroup 属性
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| title | 分组标题 | String | — | — |
| border | 是否显示外边框 | Boolean | — | true |
# CellGroup 外部样式类
| 类名 | 说明 |
|---|---|
| custom-class | 根节点样式类 |
| title-class | 标题样式类 |
# Cell 属性
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| title | 左侧标题 | String | — | — |
| value | 右侧内容 | String | — | — |
| label | 标题下方的描述信息 | String | — | — |
| border | 是否显示下边框 | Boolean | — | true |
| size | 单元格大小 | String | large | — |
| icon | 左侧图标 | String | — | — |
| isLink | 是否展示右侧箭头 | Boolean | — | false |
| required | 是否显示表单必填星号 | Boolean | — | false |
| arrowDirection | 箭头方向 | String | up, down, right, left | right |
| url | 点击后跳转的链接地址 | String | — | — |
| titleWidth | 标题宽度 | String, Number | — | — |
| customStyle | 根节点样式 | String | — | — |
| linkType | 链接跳转类型 | String | navigateTo, redirectTo, switchTab, reLaunch | navigateTo |
# Cell 事件
| 事件名 | 说明 | 参数 |
|---|---|---|
| bind:click | 点击单元格时触发 | event |
# Cell 插槽
| 插槽名称 | 说明 |
|---|---|
| icon | 自定义icon显示内容,如果设置了icon属性则不生效 |
| title | 自定义title显示内容,如果设置了title属性则不生效 |
| value | 自定义value显示内容,如果设置了value属性则不生效 |
| right-icon | 自定义右侧按钮,默认是arrow,如果设置了is-link属性则不生效 |
| label | 自定义label显示内容,如果设置了label属性则不生效 |
# Cell 外部样式类
| 类名 | 说明 |
|---|---|
| custom-class | 根节点样式类 |
| title-class | 标题样式类 |
| value-class | 右侧内容样式类 |
| label-class | 描述信息样式类 |
| header-class | 头部样式类 |
| right-icon-class | 右侧图标样式类 |