# Loading 加载

# 引入
在 app.json 或 index.json 中引入组件,详细介绍见快速上手
"usingComponents": {
"lin-loading": "/dist/loading/index"
}
# 加载类型
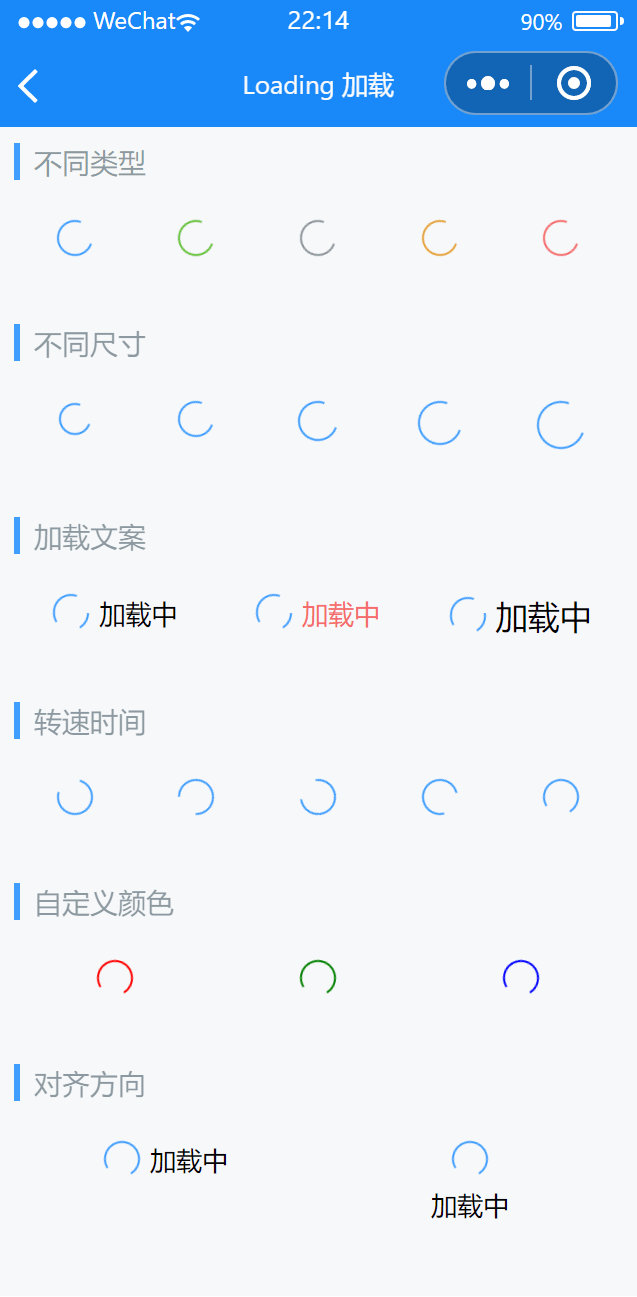
支持success、primary、info、warning、danger五种类型,默认为primary
代码示例
<lin-loading type="primary" />
<lin-loading type="success" />
<lin-loading type="info" />
<lin-loading type="warning" />
<lin-loading type="danger" />
# 加载尺寸
通过size属性设置加载的尺寸
代码示例
<lin-loading type="primary" size="14px" />
<lin-loading type="primary" size="16px" />
<lin-loading type="primary" size="18px" />
<lin-loading type="primary" size="20px" />
<lin-loading type="primary" size="22px" />
# 加载文案
通过text、textColor、textSize等属性设置加载文案样式
代码示例
<lin-loading type="primary" text="加载中" />
<lin-loading type="primary" text="加载中" textColor="#f56c6c" />
<lin-loading type="primary" text="加载中" textSize="16px" />
# 转速时间
通过time属性设置转速时间
代码示例
<lin-loading type="primary" time="300ms" />
<lin-loading type="primary" time="400ms" />
<lin-loading type="primary" time="500ms" />
<lin-loading type="primary" time="600ms" />
<lin-loading type="primary" time="700ms" />
# 自定义颜色
通过color属性设置颜色
代码示例
<lin-loading type="primary" color="red" />
<lin-loading type="primary" color="green" />
<lin-loading type="primary" color="blue" />
# 文案对齐方向
通过vertical属性文案对齐方向,支持row,col水平和垂直两种方向
代码示例
<lin-loading type="primary" text="加载中" vertical="row" />
<lin-loading type="primary" text="加载中" vertical="col" />
# 属性
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| text | 加载文案文案 | String | — | — |
| type | 图标类型 | String | primary, success, info, warning, danger | primary |
| size | 尺寸大小 | String, Number | — | — |
| textColor | 加载文案颜色 | String | — | — |
| textSize | 加载文案大小 | String, Number | — | — |
| time | 转速时间 | String | — | — |
| vertical | 加载文案对齐方式 | String | row, col | row |
| color | 加载颜色 | String | — | — |
# 外部样式类
| 类名 | 说明 |
|---|---|
| custom-class | 根节点样式类 |
| text-class | 加载文案样式类 |
| loading-class | 加载样式类 |